设置 CI
简介
Playwright 测试可以在任何 CI 提供商上运行。本指南介绍了使用 GitHub Actions 在 GitHub 上运行测试的一种方法。如果您想了解更多信息,或者如何配置其他 CI 提供商,请查看我们关于持续集成的详细文档。
你将学到
设置 GitHub Actions
当使用 VS Code 扩展或 npm init playwright@latest 安装 Playwright 时,您可以选择添加 GitHub Actions 工作流。这会在 .github/workflows 文件夹中创建一个 playwright.yml 文件,其中包含您所需的一切,以便您的测试在每次推送到 main/master 分支时运行。该文件如下所示:
name: Playwright Tests
on:
push:
branches: [ main, master ]
pull_request:
branches: [ main, master ]
jobs:
test:
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
with:
node-version: lts/*
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
- uses: actions/upload-artifact@v4
if: ${{ !cancelled() }}
with:
name: playwright-report
path: playwright-report/
retention-days: 30
该工作流执行以下步骤:
- 克隆你的仓库
- 安装 Node.js
- 安装 NPM 依赖项
- 安装 Playwright 浏览器
- 运行 Playwright 测试
- 将 HTML 报告上传到 GitHub UI
要了解更多信息,请参阅 “了解 GitHub Actions”。
创建仓库并推送到 GitHub
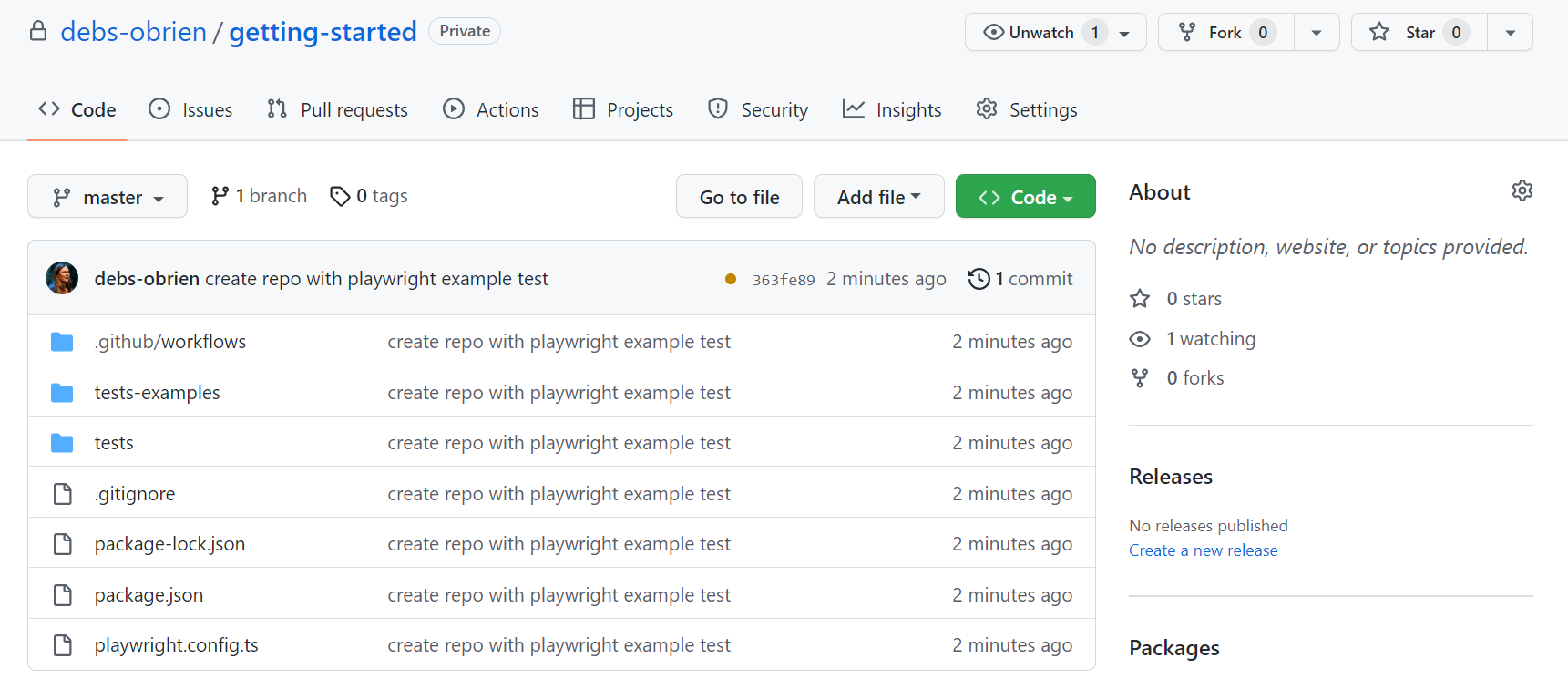
一旦你设置好了 GitHub Actions 工作流,你所需要做的就是 在 GitHub 上创建一个仓库,或者将你的代码推送到一个现有仓库。按照 GitHub 上的说明操作,并且不要忘记使用 git init 命令 初始化一个 Git 仓库,这样你就可以 添加、提交 和 推送 你的代码。

打开工作流
点击 Actions 选项卡查看工作流。在这里你可以看到你的测试是否通过或失败。

查看测试日志
点击工作流运行会显示 GitHub 执行的所有操作,点击运行 Playwright 测试会显示错误消息、预期结果和实际结果以及调用日志。

HTML 报告
HTML 报告显示了您测试的完整报告。您可以按浏览器、通过的测试、失败的测试、跳过的测试和不稳定的测试来过滤报告。
下载 HTML 报告
在 Artifacts 部分,点击 playwright-report 以 zip 文件的格式下载您的报告。

查看 HTML 报告
本地打开报告可能无法按预期工作,因为您需要一个 Web 服务器才能使一切正常运行。首先,解压 zip 文件,最好解压到一个已经安装了 Playwright 的文件夹中。使用命令行,进入报告所在的目录,然后使用 npx playwright show-report,后面跟着解压后的文件夹名称。这将启动报告并让您在浏览器中查看它。
npx playwright show-report name-of-my-extracted-playwright-report
要了解更多关于报告的信息,请查看我们关于HTML 报告的详细指南。
查看跟踪
使用 npx playwright show-report 提供报告后,点击测试文件名旁边的跟踪图标,如上图所示。然后您可以查看测试的跟踪并检查每个操作,以尝试找出测试失败的原因。
在网络上发布报告
将 HTML 报告下载为 zip 文件不是很方便。然而,我们可以利用 Azure 存储的静态网站托管功能,轻松高效地在互联网上提供 HTML 报告,只需最少的配置。
-
创建一个 Azure 存储账户。
-
为存储账户启用 静态网站托管。
-
在 Azure 中创建服务主体并授予其访问 Azure Blob 存储的权限。成功执行后,该命令将显示将在下一步中使用的凭据。
az ad sp create-for-rbac --name "github-actions" --role "Storage Blob Data Contributor" --scopes /subscriptions/<SUBSCRIPTION_ID>/resourceGroups/<RESOURCE_GROUP_NAME>/providers/Microsoft.Storage/storageAccounts/<STORAGE_ACCOUNT_NAME> -
使用上一步的凭据在您的 GitHub 仓库中设置加密秘密。转到您的仓库设置,在 GitHub Actions 秘密下,添加以下秘密:
AZCOPY_SPA_APPLICATION_IDAZCOPY_SPA_CLIENT_SECRETAZCOPY_TENANT_ID
有关如何使用客户端密钥授权服务主体的详细指南,请参阅 此 Microsoft 文档。
-
添加一个将 HTML 报告上传到 Azure 存储的步骤。
.github/workflows/playwright.yml...
- name: Upload HTML report to Azure
shell: bash
run: |
REPORT_DIR='run-${{ github.run_id }}-${{ github.run_attempt }}'
azcopy cp --recursive "./playwright-report/*" "https://<STORAGE_ACCOUNT_NAME>.blob.core.windows.net/\$web/$REPORT_DIR"
echo "::notice title=HTML report url::https://<STORAGE_ACCOUNT_NAME>.z1.web.core.windows.net/$REPORT_DIR/index.html"
env:
AZCOPY_AUTO_LOGIN_TYPE: SPN
AZCOPY_SPA_APPLICATION_ID: '${{ secrets.AZCOPY_SPA_APPLICATION_ID }}'
AZCOPY_SPA_CLIENT_SECRET: '${{ secrets.AZCOPY_SPA_CLIENT_SECRET }}'
AZCOPY_TENANT_ID: '${{ secrets.AZCOPY_TENANT_ID }}'
$web 存储容器的内容可以通过网站的 公共 URL 从浏览器访问。
此步骤不适用于从分叉仓库创建的拉取请求,因为此类工作流 无法访问秘密。
正确处理秘密
跟踪文件、HTML 报告甚至控制台日志等工件包含有关测试执行的信息。它们可能包含敏感数据,如测试用户的用户凭据、暂存后端的访问令牌、测试源代码,有时甚至是您的应用程序源代码。请像对待敏感数据一样谨慎对待这些文件。如果您将报告和跟踪作为 CI 工作流的一部分上传,请确保仅将其上传到受信任的工件存储,或者在上传前加密文件。对于与团队成员共享工件也是如此:使用受信任的文件共享或在共享前加密文件。