项目
简介
项目是使用相同配置运行的测试的逻辑分组。我们使用项目是为了能够在不同的浏览器和设备上运行测试。项目在 playwright.config.ts 文件中配置,配置完成后,您可以在所有项目或仅在特定项目上运行测试。您还可以使用项目在不同配置中运行相同的测试。例如,您可以在登录和注销状态下运行相同的测试。
通过设置项目,您还可以运行一组具有不同超时或重试次数的测试,或者针对不同环境(如 staging 和 production)运行一组测试,按包/功能拆分测试等等。
为多个浏览器配置项目
通过使用 项目,您可以在多个浏览器(如 chromium、webkit 和 firefox)以及品牌浏览器(如 Google Chrome 和 Microsoft Edge)中运行测试。Playwright 还可以运行在模拟的平板电脑和移动设备上。请参阅设备参数注册表,获取选定桌面、平板电脑和移动设备的完整列表。
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
{
name: 'Mobile Chrome',
use: { ...devices['Pixel 5'] },
},
{
name: 'Mobile Safari',
use: { ...devices['iPhone 12'] },
},
/* Test against branded browsers. */
{
name: 'Microsoft Edge',
use: {
...devices['Desktop Edge'],
channel: 'msedge'
},
},
{
name: 'Google Chrome',
use: {
...devices['Desktop Chrome'],
channel: 'chrome'
},
},
],
});
运行项目
Playwright 默认会运行所有项目。
npx playwright test
Running 7 tests using 5 workers
✓ [chromium] › example.spec.ts:3:1 › basic test (2s)
✓ [firefox] › example.spec.ts:3:1 › basic test (2s)
✓ [webkit] › example.spec.ts:3:1 › basic test (2s)
✓ [Mobile Chrome] › example.spec.ts:3:1 › basic test (2s)
✓ [Mobile Safari] › example.spec.ts:3:1 › basic test (2s)
✓ [Microsoft Edge] › example.spec.ts:3:1 › basic test (2s)
✓ [Google Chrome] › example.spec.ts:3:1 › basic test (2s)
使用 --project 命令行选项来运行单个项目。
npx playwright test --project=firefox
Running 1 test using 1 worker
✓ [firefox] › example.spec.ts:3:1 › basic test (2s)
VS Code 测试运行器在 Chrome 的默认浏览器上运行您的测试。要在其他/多个浏览器上运行,请单击测试侧边栏中播放按钮的下拉菜单,然后选择另一个配置文件,或者通过单击选择默认配置文件并选择您希望运行测试的浏览器来修改默认配置文件。

选择特定配置文件、多个配置文件或所有配置文件来运行测试。

为多个环境配置项目
通过设置项目,我们还可以运行一组具有不同超时或重试次数的测试,或者针对不同环境运行一组测试。例如,我们可以在 staging 环境中运行两次重试的测试,也可以在生产环境中运行零次重试的测试。
import { defineConfig } from '@playwright/test';
export default defineConfig({
timeout: 60000, // Timeout is shared between all tests.
projects: [
{
name: 'staging',
use: {
baseURL: 'staging.example.com',
},
retries: 2,
},
{
name: 'production',
use: {
baseURL: 'production.example.com',
},
retries: 0,
},
],
});
将测试拆分为项目
我们可以将测试拆分为项目,并使用过滤器来运行测试的子集。例如,我们可以创建一个项目,使用与特定文件名的所有测试匹配的过滤器来运行测试。然后,我们可以有另一组忽略特定测试文件的测试。
这是一个定义通用超时和两个项目的示例。“Smoke”项目运行一小部分测试,没有重试,而“Default”项目运行所有其他测试,带有重试。
import { defineConfig } from '@playwright/test';
export default defineConfig({
timeout: 60000, // Timeout is shared between all tests.
projects: [
{
name: 'Smoke',
testMatch: /.*smoke.spec.ts/,
retries: 0,
},
{
name: 'Default',
testIgnore: /.*smoke.spec.ts/,
retries: 2,
},
],
});
依赖项
依赖项是需要在一个项目的测试运行之前运行的项目列表。它们对于配置全局设置操作很有用,以便一个项目依赖于此首先运行。当使用项目依赖项时,测试报告器将显示设置测试,跟踪查看器将记录设置的跟踪。您可以使用检查器检查设置测试跟踪的 DOM 快照,还可以使用fixture在设置中。
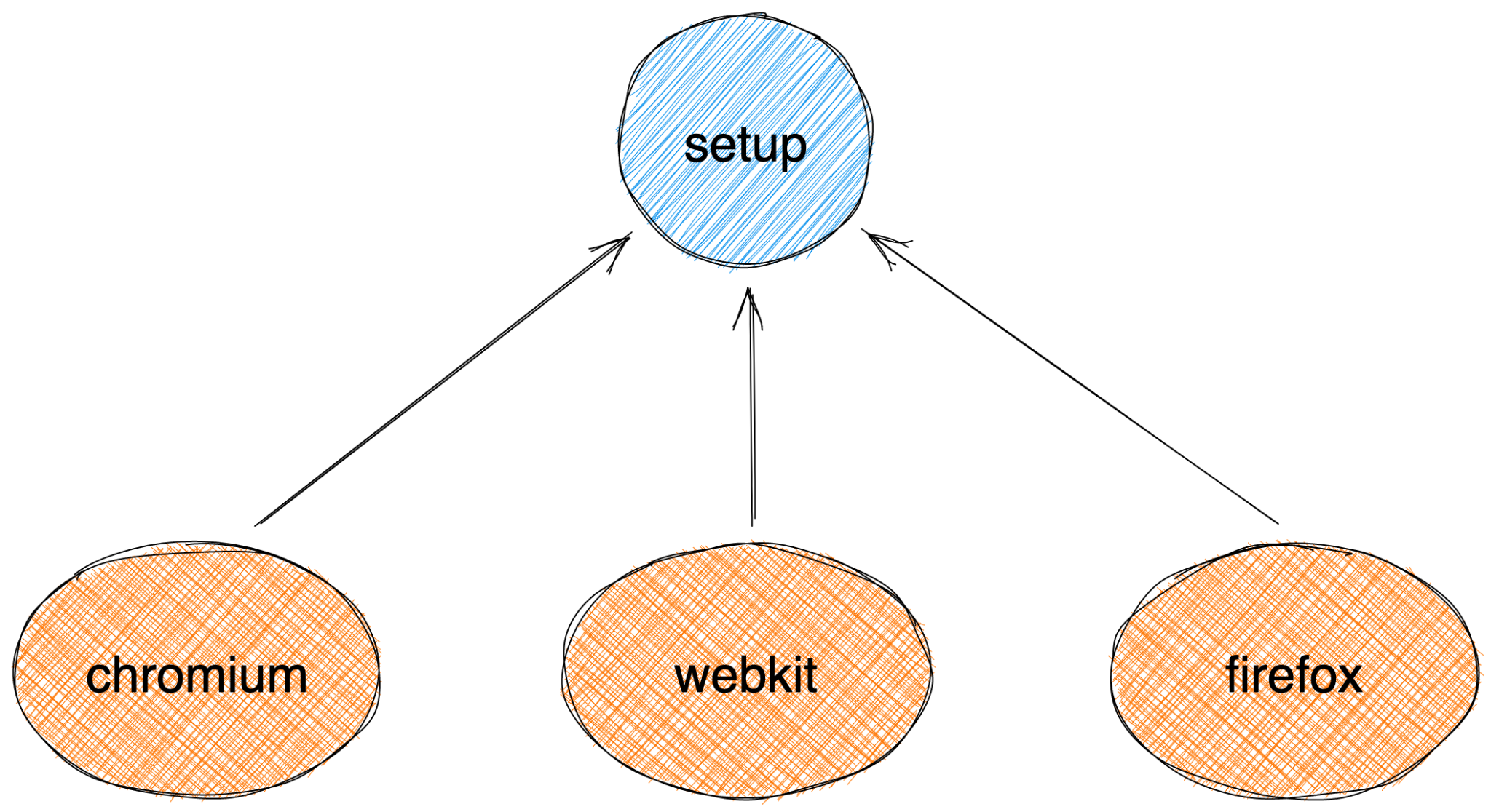
在这个例子中,chromium、firefox 和 webkit 项目依赖于 setup 项目。
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: '**/*.setup.ts',
},
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
dependencies: ['setup'],
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
dependencies: ['setup'],
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
dependencies: ['setup'],
},
],
});
运行顺序
当处理具有依赖项的测试时,依赖项将始终首先运行,一旦该项目的所有测试都通过,其他项目将并行运行。
运行顺序
-
“setup”项目中的测试运行。一旦该项目的所有测试都通过,依赖项目的测试将开始运行。
-
“chromium”、“webkit”和“firefox”项目中的测试同时运行。默认情况下,这些项目将并行运行,受最大工作线程数限制。

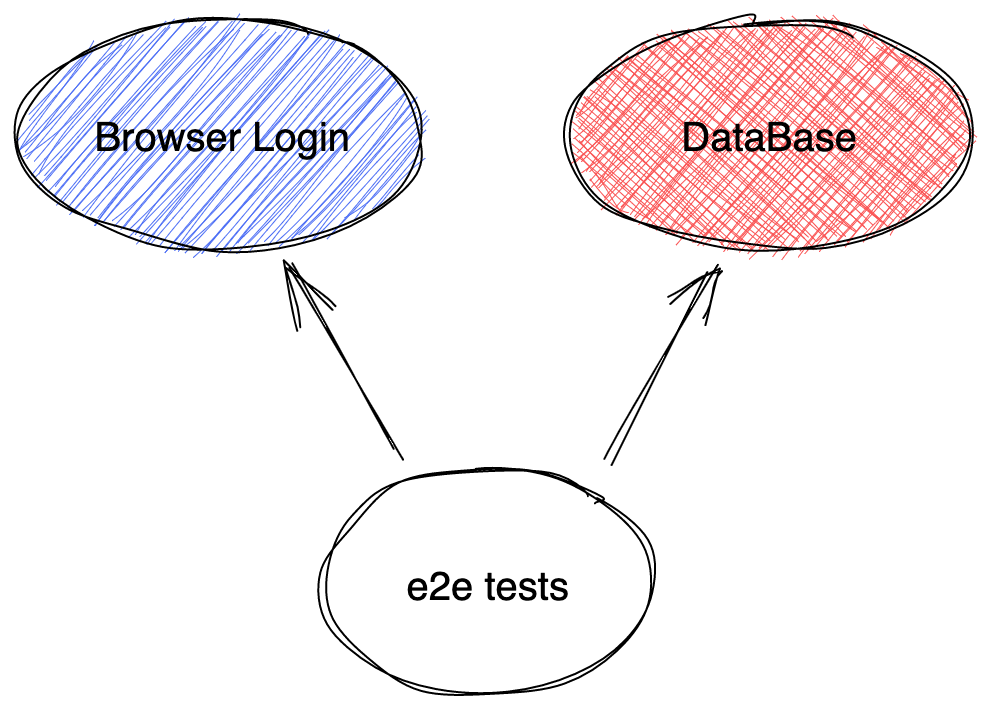
如果存在多个依赖项,则这些项目依赖项将首先并行运行。如果依赖项中的测试失败,则依赖于此项目的测试将不会运行。
运行顺序
- “Browser Login”和“DataBase”项目中的测试并行运行。
- “Browser Login”通过。
- ❌ “DataBase”失败!
- “e2e tests”项目未运行!

拆卸
您还可以通过向您的设置项目添加 testProject.teardown 属性来拆卸您的设置。拆卸将在所有依赖项目运行后运行。有关更多信息,请参阅拆卸指南。
测试过滤
所有测试过滤选项,例如 --grep/--grep-invert、--shard、在命令行中直接按位置过滤,或使用 test.only(),直接选择要运行的主要测试。如果这些测试属于具有依赖项的项目,则这些依赖项中的所有测试也将运行。
您可以传递 --no-deps 命令行选项来忽略所有依赖项和拆卸。只有您直接选择的项目会运行。
自定义项目参数
项目也可以用于使用您的自定义配置对测试进行参数化 - 请参阅此单独指南。