测试生成器
简介
Playwright 可以在您在浏览器中执行操作时为您生成测试,这是快速开始测试的好方法。Playwright 会查看您的页面并找出最佳定位器,优先使用角色、文本和测试 ID 定位器。如果生成器找到多个与定位器匹配的元素,它会改进定位器以使其具有弹性,从而唯一标识目标元素。
在 VS Code 中生成测试
安装 VS Code 扩展并直接从 VS Code 生成测试。该扩展程序可在 VS Code Marketplace 上获取。查看我们关于VS Code 入门的指南。
录制新测试
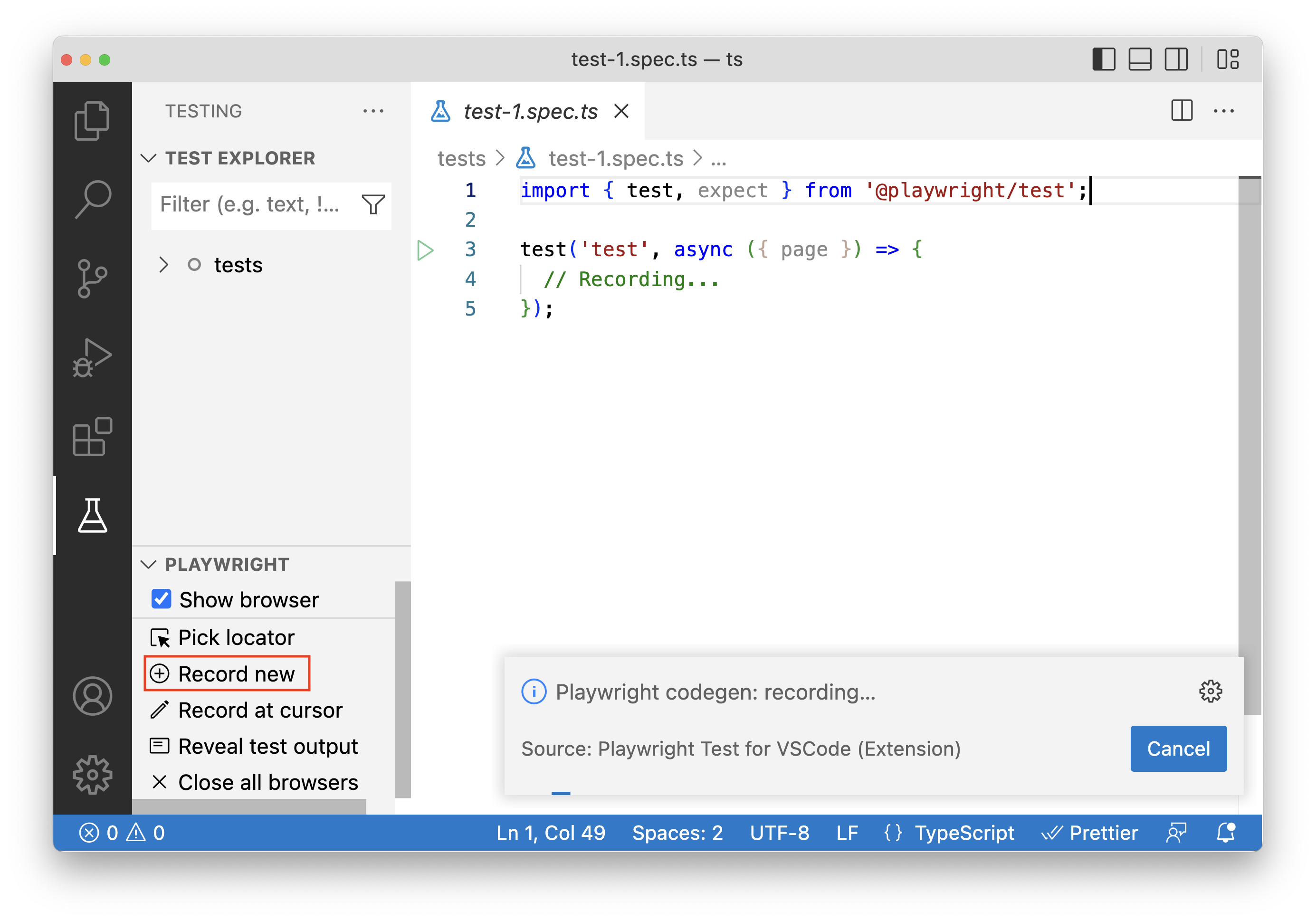
要录制测试,请点击“测试”侧边栏中的录制新测试按钮。这将创建一个 test-1.spec.ts 文件并打开一个浏览器窗口。

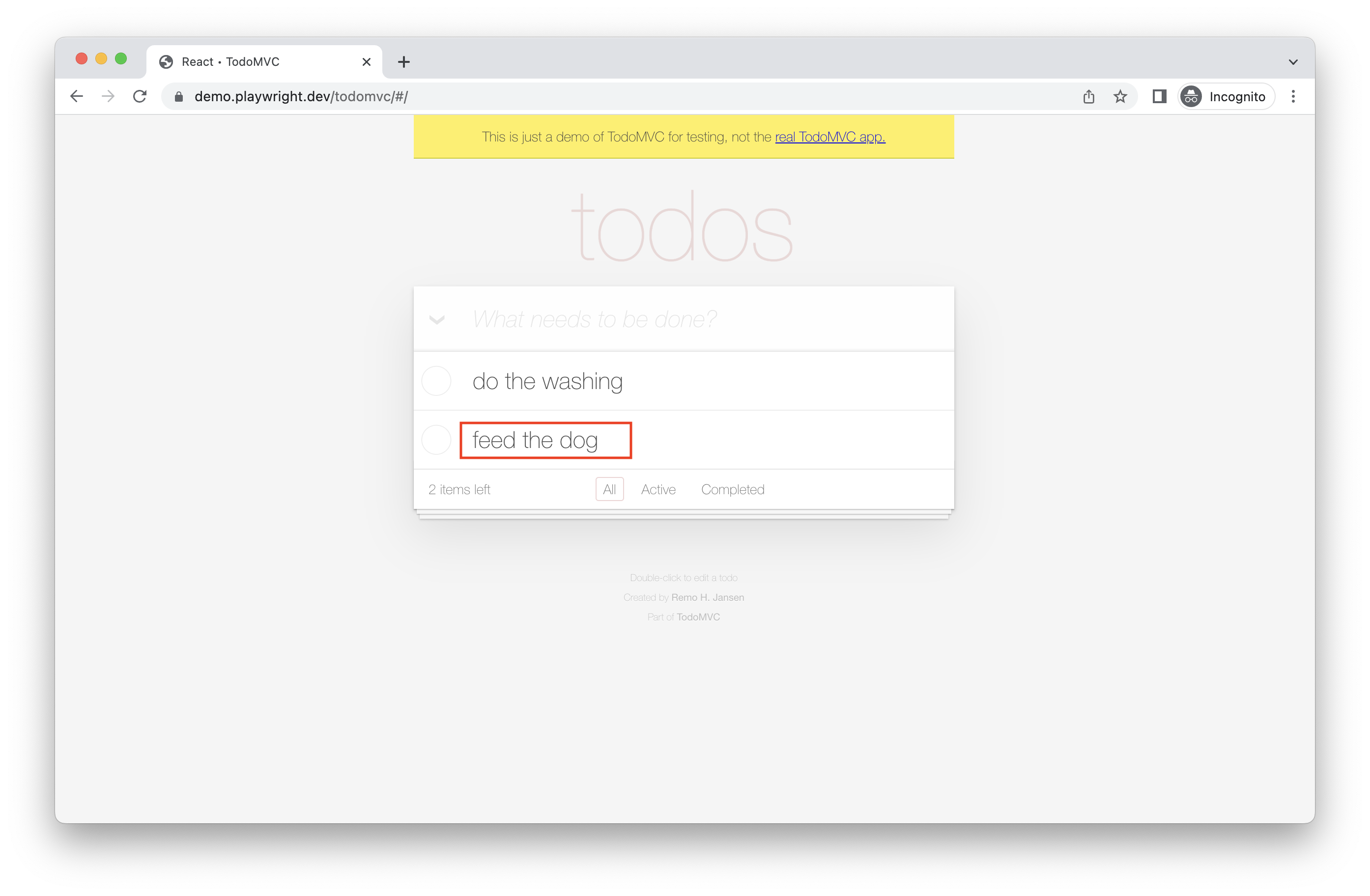
在浏览器中,转到您要测试的 URL,然后开始点击以录制您的用户操作。
Playwright 将录制您的操作并直接在 VS Code 中生成测试代码。您还可以通过选择工具栏中的一个图标,然后点击页面上的一个元素进行断言来生成断言。可以生成以下断言
'assert visibility'用于断言元素可见'assert text'用于断言元素包含特定文本'assert value'用于断言元素具有特定值
录制完成后,点击取消按钮或关闭浏览器窗口。然后您可以检查 test-1.spec.ts 文件,并在需要时手动改进它。
在光标处录制
要从测试中的特定点开始录制,请将光标移动到您要录制更多操作的位置,然后点击“测试”侧边栏中的在光标处录制按钮。如果您的浏览器窗口尚未打开,请先勾选“显示浏览器”运行测试,然后点击在光标处录制按钮。
在浏览器窗口中开始执行您要录制的操作。

在 VS Code 的测试文件中,您将看到在光标位置添加了新的生成操作。
生成定位器
您可以使用测试生成器生成定位器。
- 点击测试侧边栏中的选择定位器按钮,然后将鼠标悬停在浏览器窗口中的元素上,以查看每个元素下方突出显示的定位器。
- 点击所需的元素,它将显示在 VS Code 的选择定位器框中。
- 按键盘上的 Enter 将定位器复制到剪贴板,然后粘贴到代码中的任何位置。或者按 'escape' 取消。

使用 Playwright Inspector 生成测试
运行 codegen 命令时,将打开两个窗口,一个浏览器窗口,您可以在其中与要测试的网站交互,另一个是 Playwright Inspector 窗口,您可以在其中录制测试,然后将其复制到编辑器中。
运行 Codegen
使用 codegen 命令运行测试生成器,后跟您要为其生成测试的网站的 URL。URL 是可选的,您可以始终不带 URL 运行命令,然后将 URL 直接添加到浏览器窗口中。
npx playwright codegen demo.playwright.dev/todomvc
录制测试
运行 codegen 命令并在浏览器窗口中执行操作。Playwright 将为用户交互生成代码,您可以在 Playwright Inspector 窗口中看到这些代码。录制完测试后,停止录制并按复制按钮将生成的测试复制到编辑器中。
使用测试生成器,您可以录制
- 通过简单地与页面交互来执行点击或填充等操作
- 通过点击工具栏中的一个图标,然后点击页面上的一个元素进行断言。您可以选择
'assert visibility'用于断言元素可见'assert text'用于断言元素包含特定文本'assert value'用于断言元素具有特定值
与页面交互完成后,按录制按钮停止录制,并使用复制按钮将生成的代码复制到编辑器中。
使用清除按钮清除代码以重新开始录制。完成后,关闭 Playwright Inspector 窗口或停止终端命令。
生成定位器
您可以使用测试生成器生成定位器。
- 按
“录制”按钮停止录制,然后将出现“选择定位器”按钮。 - 点击
“选择定位器”按钮,然后将鼠标悬停在浏览器窗口中的元素上,以查看每个元素下方突出显示的定位器。 - 要选择定位器,请点击您要定位的元素,该定位器的代码将出现在“选择定位器”按钮旁边的字段中。
- 然后,您可以在此字段中编辑定位器以进行微调,或使用复制按钮复制并将其粘贴到代码中。
模拟
您可以使用测试生成器使用模拟生成测试,从而为特定的视口、设备、配色方案生成测试,并模拟地理位置、语言或时区。测试生成器还可以在保持认证状态的同时生成测试。
模拟视口大小
Playwright 打开一个浏览器窗口,其视口设置为特定的宽度和高度,并且不响应式,因为测试需要在相同条件下运行。使用 --viewport 选项生成具有不同视口大小的测试。
npx playwright codegen --viewport-size="800,600" playwright.dev

模拟设备
使用 --device 选项模拟移动设备,录制脚本和测试,该选项设置视口大小和用户代理等。
npx playwright codegen --device="iPhone 13" playwright.dev

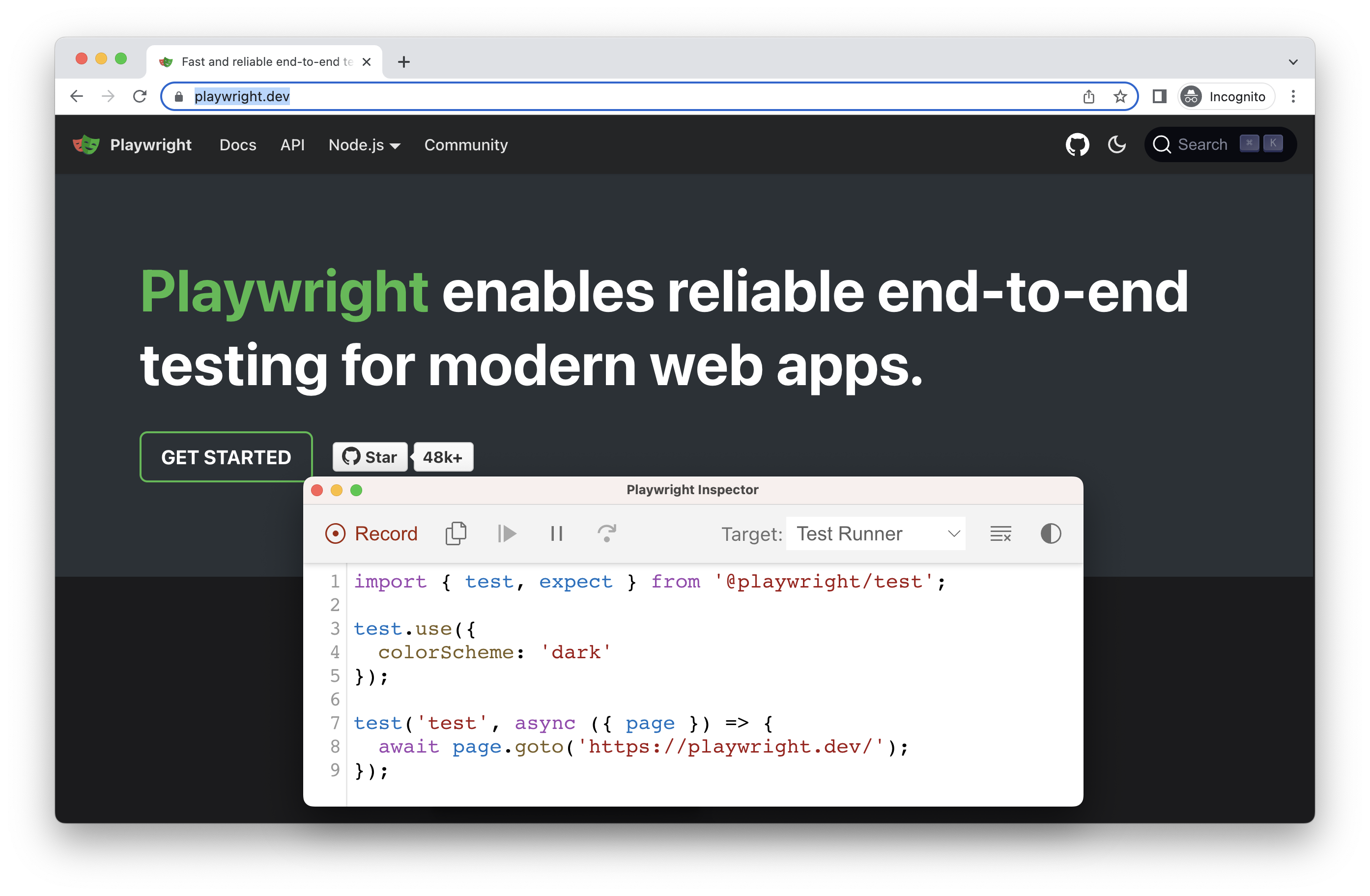
模拟配色方案
使用 --color-scheme 选项模拟配色方案,录制脚本和测试。
npx playwright codegen --color-scheme=dark playwright.dev

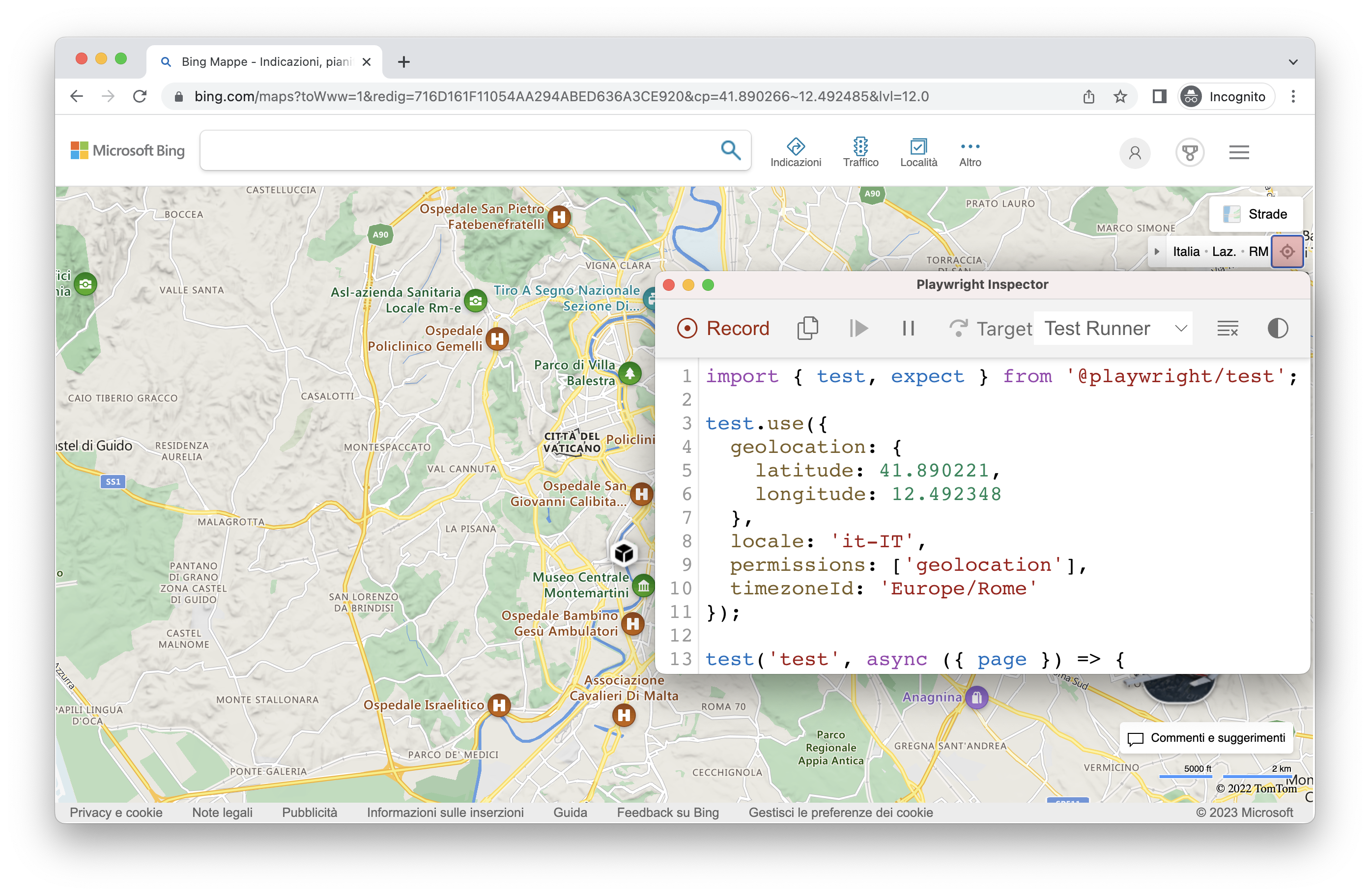
模拟地理位置、语言和时区
使用 --timezone、--geolocation 和 --lang 选项模拟时区、语言和位置,录制脚本和测试。页面打开后
- 接受 cookie
- 在右上方,点击“定位我”按钮以查看地理位置的实际效果。
npx playwright codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps

保留认证状态
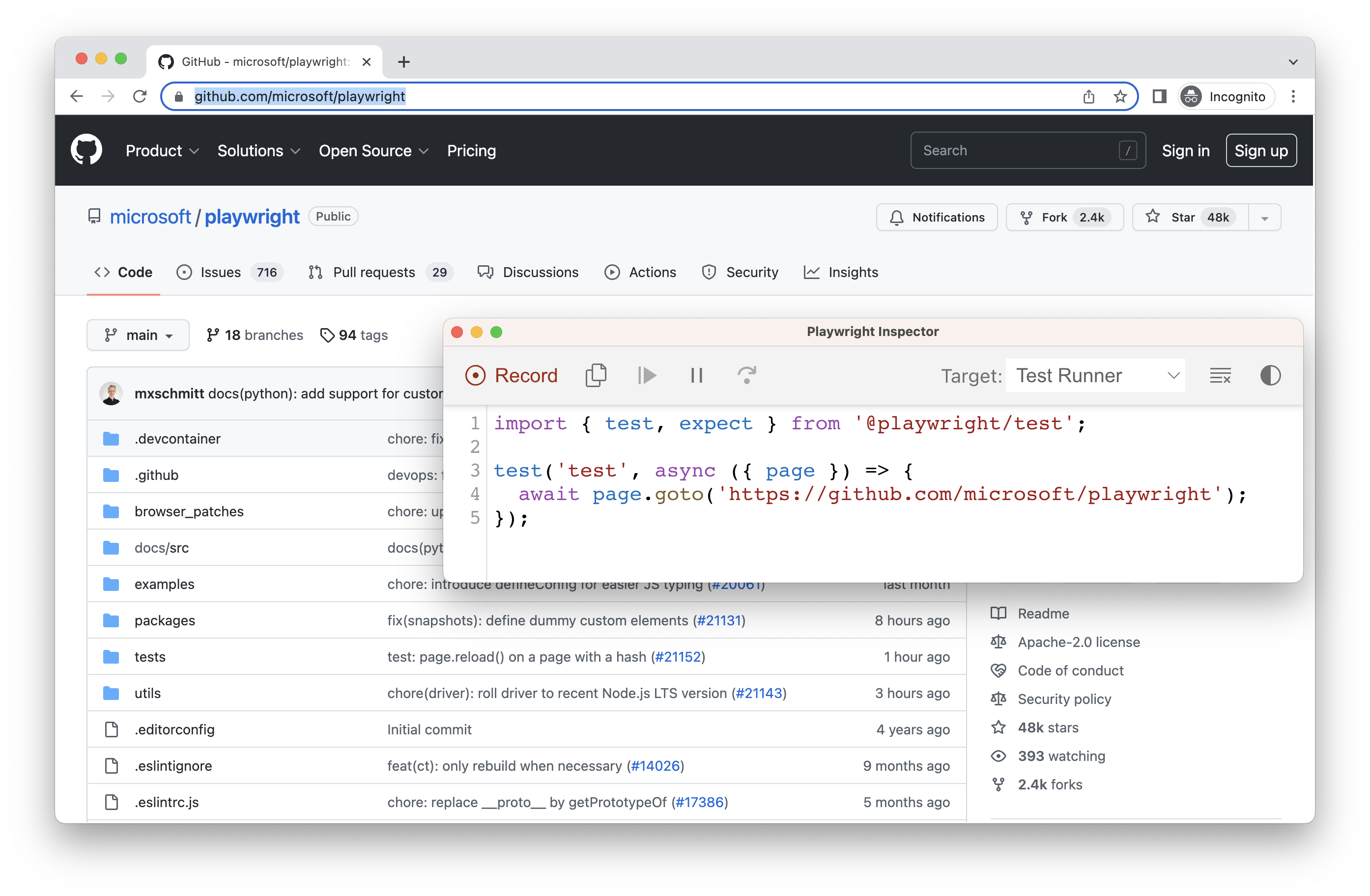
运行 codegen 并使用 --save-storage 在会话结束时保存 cookies、localStorage 和 IndexedDB 数据。这对于单独记录身份验证步骤并在以后记录更多测试时重复使用非常有用。
npx playwright codegen github.com/microsoft/playwright --save-storage=auth.json

登录
执行身份验证并关闭浏览器后,auth.json 将包含存储状态,您可以在测试中重复使用该状态。

请务必仅在本地使用 auth.json,因为它包含敏感信息。将其添加到您的 .gitignore 中,或者在生成测试完成后将其删除。
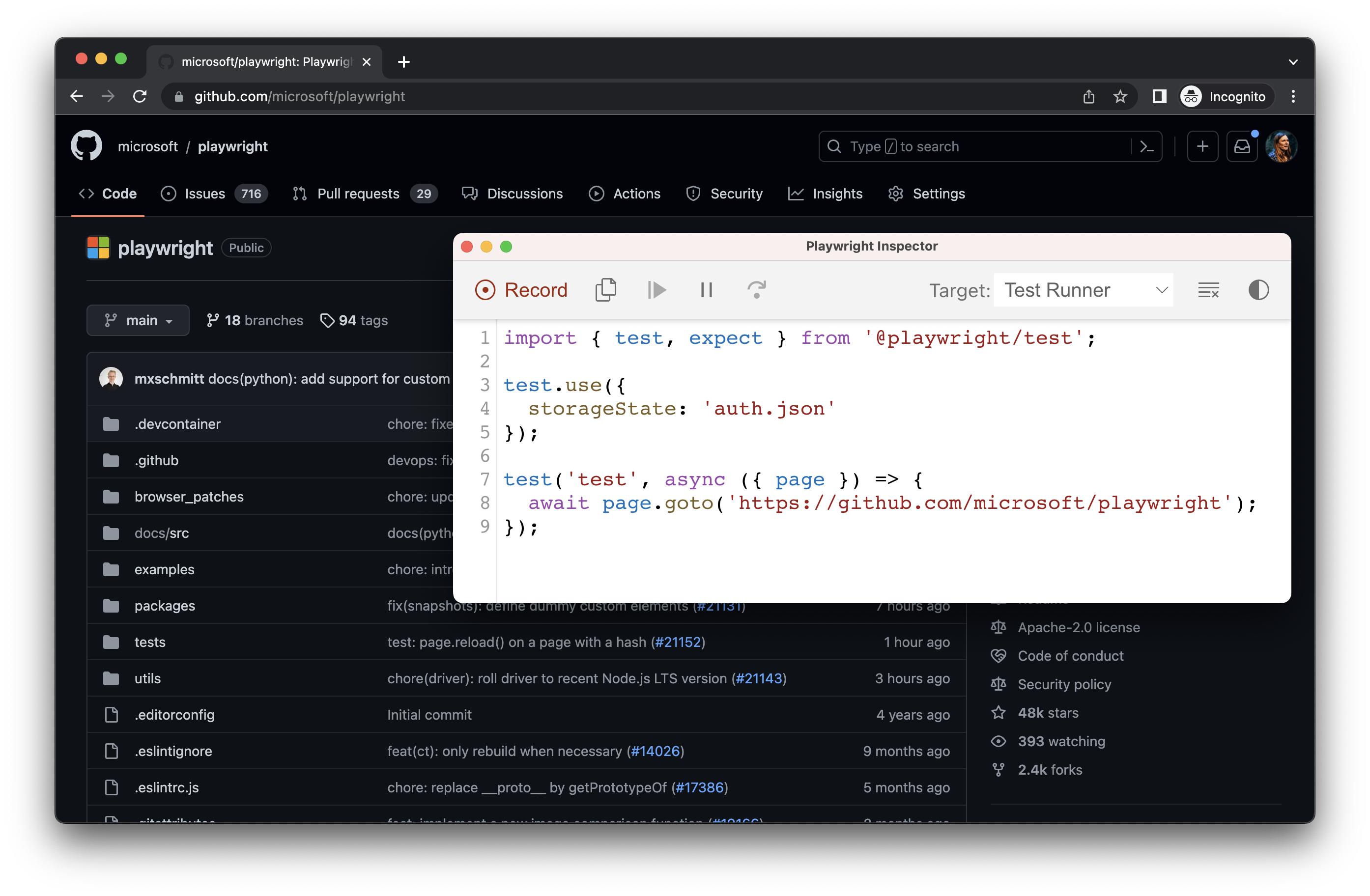
加载认证状态
使用 --load-storage 运行以使用从 auth.json 加载的先前存储。这样,所有 cookie、localStorage 和 IndexedDB 数据都将恢复,从而使大多数 Web 应用程序无需再次登录即可进入认证状态。这意味着您可以从登录状态继续生成测试。
npx playwright codegen --load-storage=auth.json github.com/microsoft/playwright

使用现有的 userDataDir
运行 codegen 并使用 --user-data-dir 为浏览器会话设置一个固定的用户数据目录。如果您创建自定义浏览器用户数据目录,codegen 将使用此现有浏览器配置文件并访问该配置文件中存在的任何身份验证状态。
自 Chrome 136 起,默认用户数据目录无法通过自动化工具访问,例如 Playwright。您必须创建一个单独的用户数据目录用于测试。
npx playwright codegen --user-data-dir=/path/to/your/browser/data/ github.com/microsoft/playwright
使用自定义设置录制
如果您想在某些非标准设置中使用 codegen(例如,使用 browserContext.route()),可以调用 page.pause(),这将打开一个带有 codegen 控件的单独窗口。
const { chromium } = require('@playwright/test');
(async () => {
// Make sure to run headed.
const browser = await chromium.launch({ headless: false });
// Setup context however you like.
const context = await browser.newContext({ /* pass any options */ });
await context.route('**/*', route => route.continue());
// Pause the page, and start recording manually.
const page = await context.newPage();
await page.pause();
})();