测试生成器
简介
Playwright 可以在您在浏览器中执行操作时为您生成测试,这是快速开始测试的好方法。Playwright 将查看您的页面并找出最佳定位器,优先选择角色、文本和测试 ID 定位器。如果生成器找到多个与定位器匹配的元素,它将改进定位器以使其具有弹性,从而唯一地标识目标元素。
使用 Playwright Inspector 生成测试
运行 codegen 命令时,将打开两个窗口,一个浏览器窗口,您可以在其中与要测试的网站交互,另一个是 Playwright Inspector 窗口,您可以在其中录制测试,然后将其复制到编辑器中。
运行 Codegen
使用 codegen 命令运行测试生成器,后跟您要为其生成测试的网站 URL。URL 是可选的,您可以始终不带它运行命令,然后直接将 URL 添加到浏览器窗口中。
pwsh bin/Debug/netX/playwright.ps1 codegen demo.playwright.dev/todomvc
记录测试
运行 codegen 命令并在浏览器窗口中执行操作。Playwright 将为用户交互生成代码,您可以在 Playwright Inspector 窗口中看到这些代码。完成录制测试后,停止录制并按下复制按钮将生成的测试复制到您的编辑器中。
使用测试生成器,您可以记录
- 通过简单地与页面交互来执行点击或填充等操作
- 通过点击工具栏中的一个图标,然后点击页面上的一个元素进行断言。您可以选择
'断言可见性'以断言元素可见'断言文本'以断言元素包含特定文本'断言值'以断言元素具有特定值
与页面交互完成后,按录制按钮停止录制,并使用复制按钮将生成的代码复制到编辑器中。
使用清除按钮清除代码以重新开始录制。完成后,关闭 Playwright Inspector 窗口或停止终端命令。
生成定位器
您可以使用测试生成器生成定位器。
- 按
“录制”按钮停止录制,然后将出现“选择定位器”按钮。 - 点击
“选择定位器”按钮,然后将鼠标悬停在浏览器窗口中的元素上,以查看每个元素下方突出显示的定位器。 - 要选择定位器,请点击您要定位的元素,该定位器的代码将出现在“选择定位器”按钮旁边的字段中。
- 然后,您可以在此字段中编辑定位器以进行微调,或使用复制按钮复制并将其粘贴到代码中。
模拟
您可以使用测试生成器生成使用模拟的测试,以便为特定的视口、设备、配色方案生成测试,并模拟地理位置、语言或时区。测试生成器还可以在保留认证状态的同时生成测试。
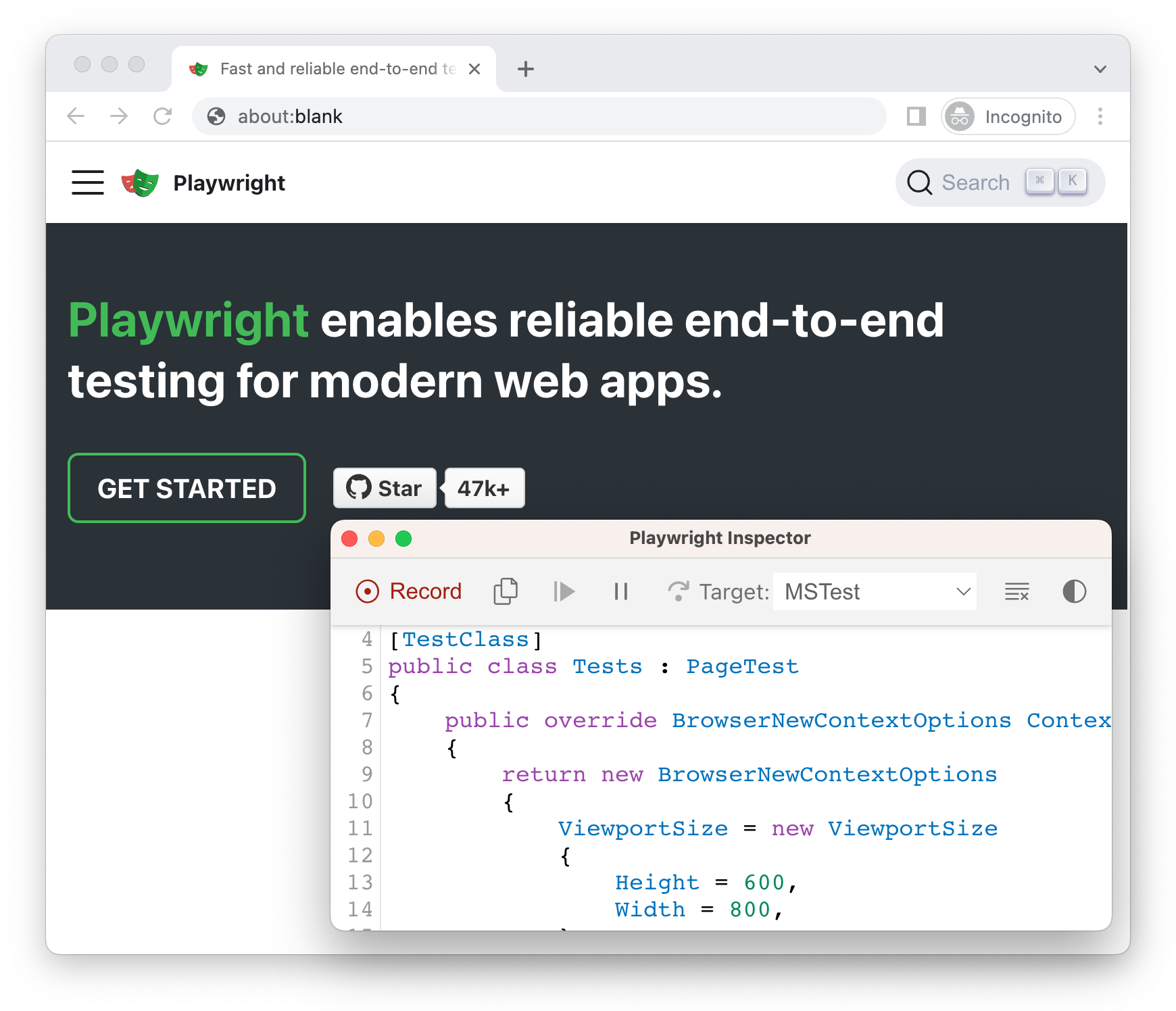
模拟视口大小
Playwright 打开一个浏览器窗口,其视口设置为特定的宽度和高度,并且不响应式,因为测试需要在相同条件下运行。使用 --viewport 选项生成具有不同视口大小的测试。
pwsh bin/Debug/netX/playwright.ps1 codegen --viewport-size="800,600" playwright.dev

模拟设备
使用 --device 选项模拟移动设备,录制脚本和测试,该选项设置视口大小和用户代理等。
pwsh bin/Debug/netX/playwright.ps1 codegen --device="iPhone 13" playwright.dev

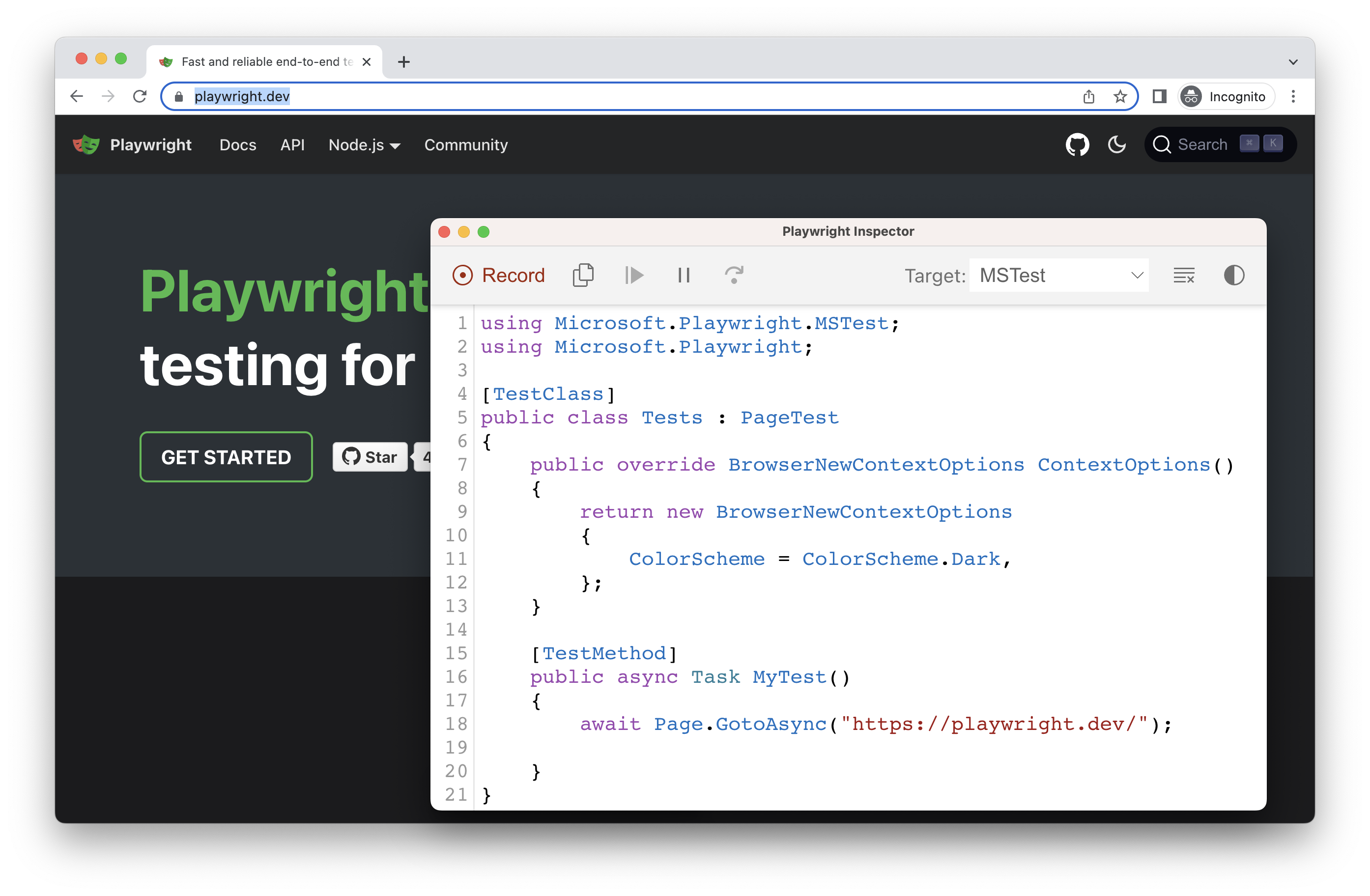
模拟配色方案
使用 --color-scheme 选项模拟配色方案,录制脚本和测试。
pwsh bin/Debug/netX/playwright.ps1 codegen --color-scheme=dark playwright.dev

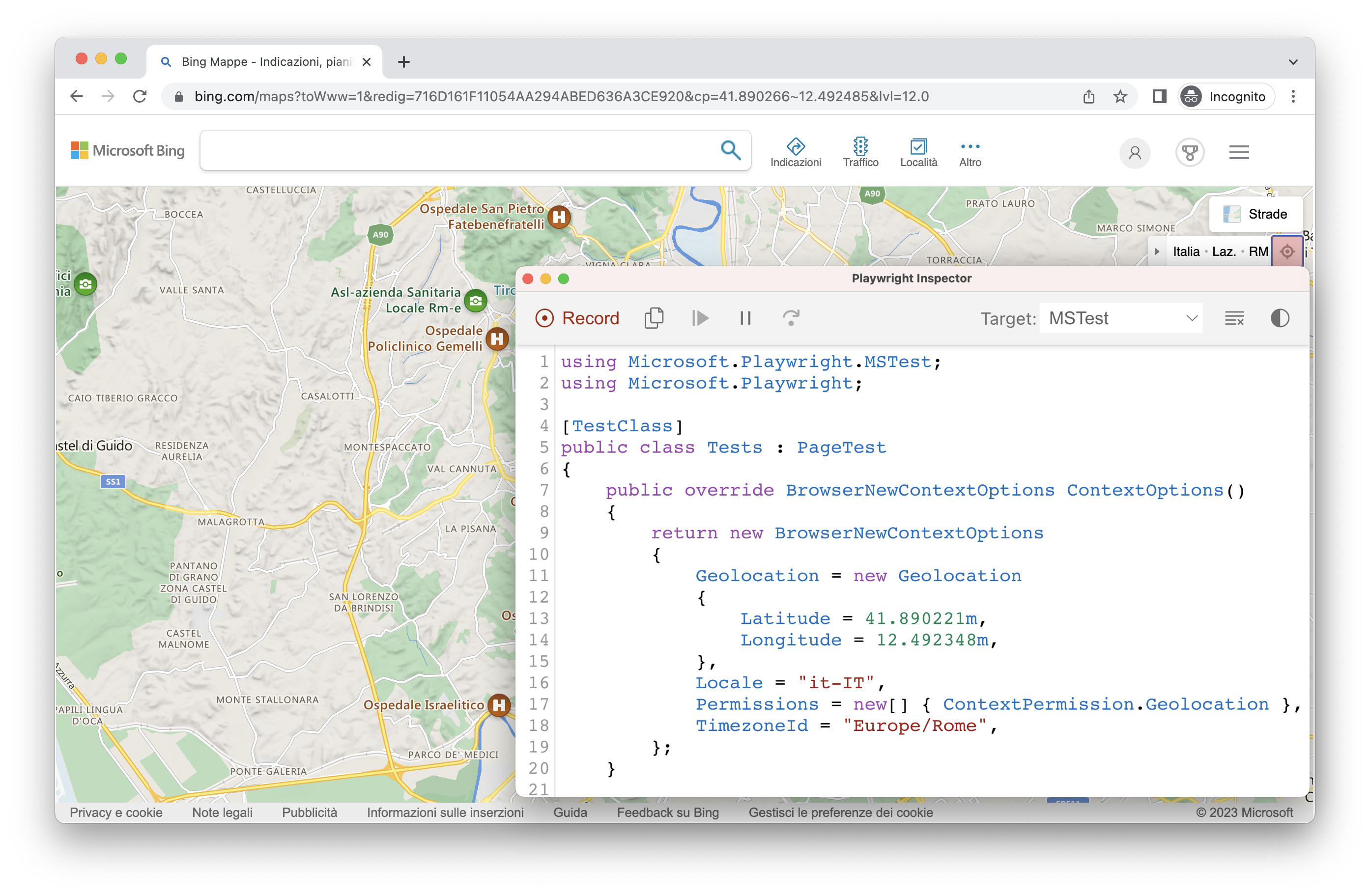
模拟地理位置、语言和时区
使用 --timezone、--geolocation 和 --lang 选项模拟时区、语言和位置,录制脚本和测试。页面打开后
- 接受 cookie
- 在右上方,点击“定位我”按钮以查看地理位置的实际效果。
pwsh bin/Debug/netX/playwright.ps1 codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps

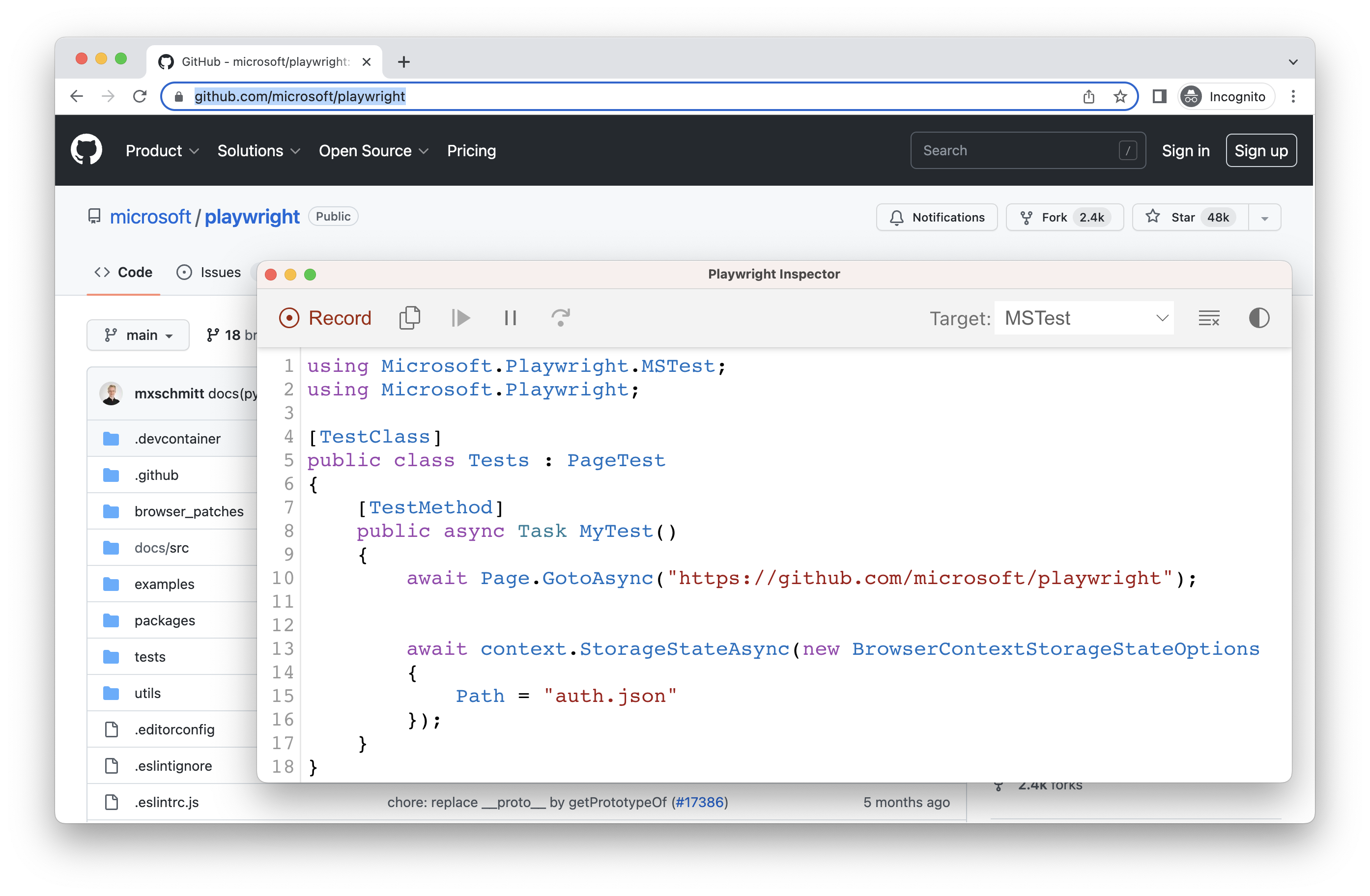
保留认证状态
运行 codegen 并带上 --save-storage 以在会话结束时保存 cookie、localStorage 和 IndexedDB 数据。这对于单独记录身份验证步骤并在以后记录更多测试时重用它非常有用。
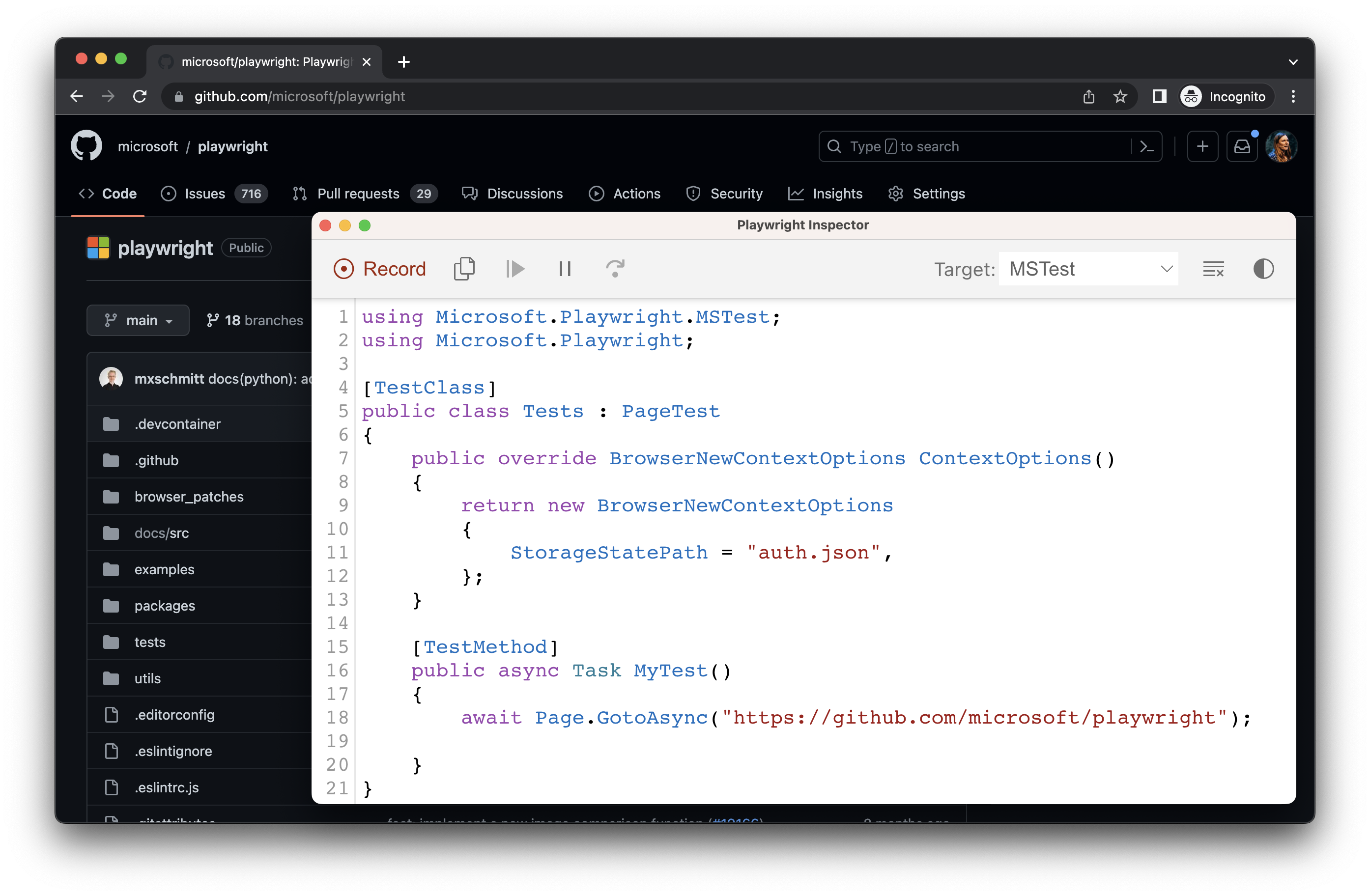
pwsh bin/Debug/netX/playwright.ps1 codegen github.com/microsoft/playwright --save-storage=auth.json

登录
执行身份验证并关闭浏览器后,auth.json 将包含存储状态,您可以在测试中重复使用该状态。

请务必仅在本地使用 auth.json,因为它包含敏感信息。将其添加到您的 .gitignore 中,或者在生成测试完成后将其删除。
加载认证状态
运行 --load-storage 以使用先前从 auth.json 加载的存储。这样,所有 cookie、localStorage 和 IndexedDB 数据都将恢复,从而使大多数 Web 应用程序进入已认证状态,而无需再次登录。这意味着您可以从登录状态继续生成测试。
pwsh bin/Debug/netX/playwright.ps1 codegen --load-storage=auth.json github.com/microsoft/playwright

使用现有的 userDataDir
运行 codegen 并带上 --user-data-dir 以设置浏览器会话的固定用户数据目录。如果您创建自定义浏览器用户数据目录,codegen 将使用此现有浏览器配置文件并有权访问该配置文件中存在的任何身份验证状态。
自 Chrome 136 起,默认用户数据目录无法通过自动化工具访问,例如 Playwright。您必须创建一个单独的用户数据目录用于测试。
pwsh bin/Debug/netX/playwright.ps1 codegen --user-data-dir=/path/to/your/browser/data/ github.com/microsoft/playwright
使用自定义设置录制
如果您想在某些非标准设置中使用 codegen(例如,使用 BrowserContext.RouteAsync()),则可以调用 Page.PauseAsync(),这将打开一个带有 codegen 控件的单独窗口。
using Microsoft.Playwright;
using var playwright = await Playwright.CreateAsync();
var chromium = playwright.Chromium;
// Make sure to run headed.
var browser = await chromium.LaunchAsync(new() { Headless = false });
// Setup context however you like.
var context = await browser.NewContextAsync(); // Pass any options
await context.RouteAsync("**/*", route => route.ContinueAsync());
// Pause the page, and start recording manually.
var page = await context.NewPageAsync();
await page.PauseAsync();